PlutoPay
Empowering individuals to take control of their finances
At a glance
Research
User Interviews/Surveys
Competitive Analysis
Usability Tests
UX /UI Design
Wireframing
Prototyping
Information Architecture
Design Language System
Style Guide
Timeline
February-July 2023
PlutoPay is an end-to-end design concept for a secure and user-friendly mobile banking app. In a world of scattered financial data and limited insights into personal habits, PlutoPay offers a sophisticated yet user-centric approach to financial management. This app features an account hub, a seamless peer-to-peer payment system, and educational resources that empower users to take command of their personal finances.
The vision
PlutoPay is more than just a regular e-wallet—it's a comprehensive financial management solution. By bringing all of your banking activities into one app, PlutoPay can employ robust data analytics and insights. This in-depth analysis of users' spending habits empowers them with the knowledge that will enable greater control over personal finances. The development of this app was rooted in user research and ongoing usability testing, culminating in a thoughtfully designed solution.
Design Challenges
The Problem
People need a way to easily manage and understand their personal finances but they struggle to do this because their data is spread across multiple services.
Goals
Make an E-Wallet app that stands out in a saturated market
Empower users to be more confident with their personal finances
Create an engaging product that makes users want to come back again and again
What should PlutoPay accomplish?
What are the pain points and opportunities
In my research, I analyzed two major banking apps and conducted interviews with people who use apps for their money management. The main goals were figuring out how people handle their finances, spotting any issues they face with their current apps, and understanding what users really want and need from banking apps. This thorough exploration became the foundation for designing solutions that truly cater to users' needs.
Key takeaways from Surveys & INterviews
All interviewees expressed a desire to be better with finances
Most had tried many ways to learn how to “master” their money, but still felt overwhelmed and confused
On financial literacy
It’s all about convenience and simplicity of use
Most referenced the ease of using Venmo to pay others
Most had ditched other banking apps that were not quick and easy to learn
Why use apps to manage money?
Pain Points
Budgeting and finances aren’t fun. In fact it can be downright anxiety inducing
Too much information is overwhelming
Iterate, test, improve
Key features to design
Peer-to-Peer Payments
Account Hub to monitor activity from many accounts
Discover Page to learn about personal finance
User Journey
“How I pay the rent using Plutopay”
Now that I have an understanding of the user’s goals, I mapped out their journey through the app to discover pain points and opportunities for designing the key features.
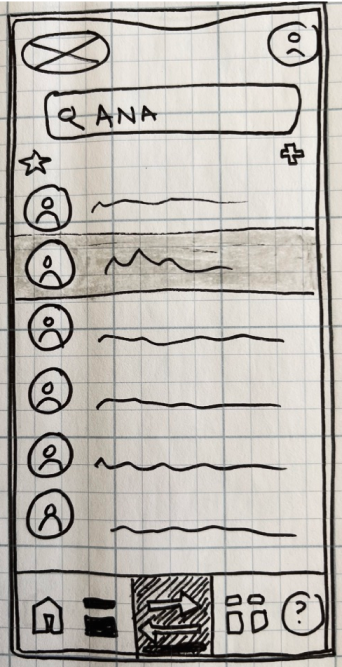
Sketches & Mid-fidelity Wireframes
Account overview
Detailed transaction list
Filter transactions
Recurring transactions
Savings goals
Contact list
Pay or Request funds
Trending articles (“How to increase your credit”)
Searchable topics (Loans, Budgeting, Credit Cards)
Video tutorials
Log in
USability Test Insights
With this clickable prototype, I conducted moderated in-person and remote usability tests to get feedback on the early design.
I was specifically testing the navigation structure, ease of completing the main tasks, and general feedback of the “Discover” page.
Design Evolution
The most important feedback I received was that the “discover” page was not a hit, frankly. I knew that the users still had the frustration of wanting to be better with their finances, but the Discover page was not providing the help or relief that I had intended.
User Feedback changed my design
Users told me that they needed to learn about their own finances: a thing they could control. By seeing data on themselves, they could actually change their behavior. This is how the Insights page was born.
Evolution of Design:
From “Discover” to “Insights”
1. The Discover page was unappealing and not useful, so I scrapped the idea and transformed the page into a personalized “insights” page.
1
2. The concept of this page is to display user’s data using charts and infographics so they can have a better understanding of their own financial picture.
2
3. The participants expressed that they would only be motivated to learn about finances or change their behavior if they could relate it to themselves, not through reading articles.
3
Design Language System
I further improved the design by implementing a detailed design system and accessibility standards. I sought out feedback from fellow UX designers to test my updated designs. The following is an example of some of the design rules for maintaining consistency throughout the interface.
Final Screens & Prototype
Welcome & Onboarding
Simple Onboarding sequence familiarizes the user with the key functions of PlutoPay
CTAs help users get started right away with options to connect their bank account, sync their contacts, and customize their insights
Onboarding flow
My Dashboard
Customizable Homepage allows users to display the information that matters to them most
Time sensitive information like Pending Requests or notifications appear right at the top for visibility
My Wallet shows current balances for uploaded accounts
Fulfill request flow
Peer-To-Peer Payments
Users toggle between their contact list (to send or request payments), Pending payments/requests, and Recent Transactions
Accounts Hub
Users can see a snapshot view of their uploaded accounts and recent activity
Option to view detailed transaction list
Have a Look at the Figma Prototype
Reflection
What I learned: Key lessons from this case study
Stay Curious
To continue developing this banking app concept, I would conduct more lengthy quantitative and qualitative studies to test the hypothesis that having insights/data into your own spending habits can positively change your behavior and strengthen your financial confidence.
I’ve learned that I must stay curious and involved with the end user to make designs that have a positive impact.
Dig Deeper
This case study taught me to go beyond surface-level questioning during my user interviews. By deviating from my predefined script, I was able to elicit more detailed and authentic responses. It became clear that by genuinely engaging with what people were saying and venturing into unanticipated territories, I could uncover new and valuable insights.
After listening to feedback from my usability tests, I knew I needed to abandon my initial concept for the Discover Page. The feedback challenged my preconceived assumptions about the desires and needs of PlutoPay users, urging me to approach the problem from a fresh perspective.
By seeking out feedback and engaging in iterative testing, I can ensure that the final design aligns closely with user expectations, ultimately resulting in a more seamless and satisfying user experience.
Challenge assumptions
Thank you!
PREVIOUS: Responsive Property App